

If you want to create server side rendered views you could also use next. We use EJS for rendering HTML emails, and HTML for PDF reports. Nowadays most dynamic sites use client-side rendering using libraries/frameworks like React, Vue, Angular, etc. 0 How do I use EJS code in Visual Studio? Do people still use EJS? You also need to configure the file association for. You need to install a plugin like this one – EJS language support. On the right side under “user settings” tab, add.īy default VSCode does not have syntax highlighting for EJS template files. Step 3 – Add a custom file association.Here are 3 steps to enable EJS files to be formatted with an HTML formatter. We were able to fix the Vscode Ejs Formatter problem by looking at a number of different examples. (or add that using vscode GUI settings by providing key (*.ejs) and value (html))

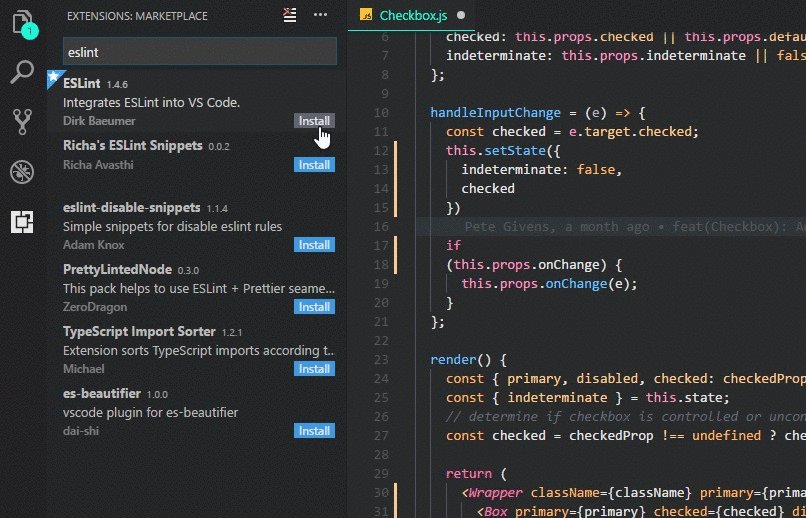
Finally add following lines into your vscode settings Go to vscode settings (Ctrl + Comma) then search for "files.associations" Using a different strategy, which is described below with code samples, the identical issue Vscode Ejs Formatter can be resolved. install digitalbrainstem.javascript-ejs-support


 0 kommentar(er)
0 kommentar(er)
